昨天,我們製作了 Game Over 的偵測,當玩家撞到物體時,或是掉出跑道之外時,會觸發 EndGame() 函式,也就是重新開始當前的關卡。並且知道了如何使用延遲來讓程式不要這麼快就載入場景、使用變數手動連結腳本和直接使用 FindObjectOfType 來尋找腳本的差別等等。
今天我們要來製作通過關卡之後的通關 UI 介面,並且連結程式開啟下一關的場景,讓玩家在通關之後可以銜接到下一關繼續遊玩。
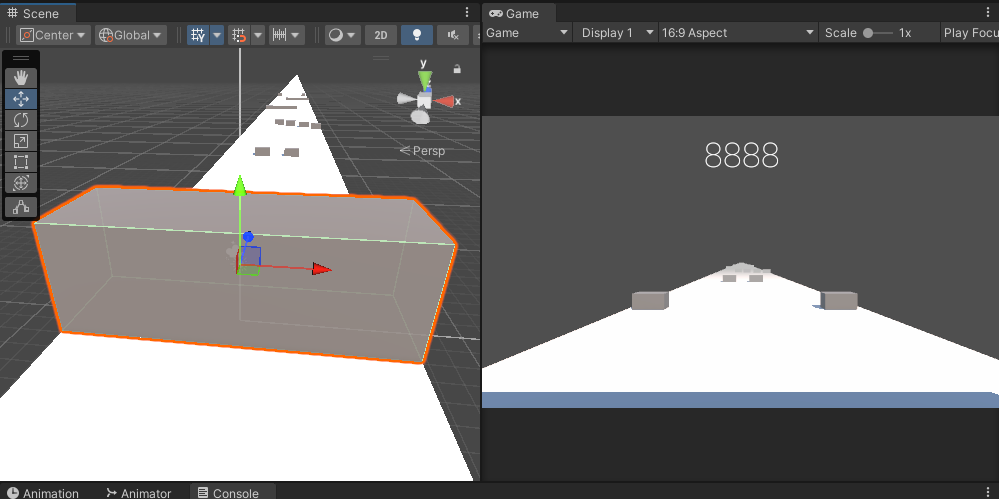
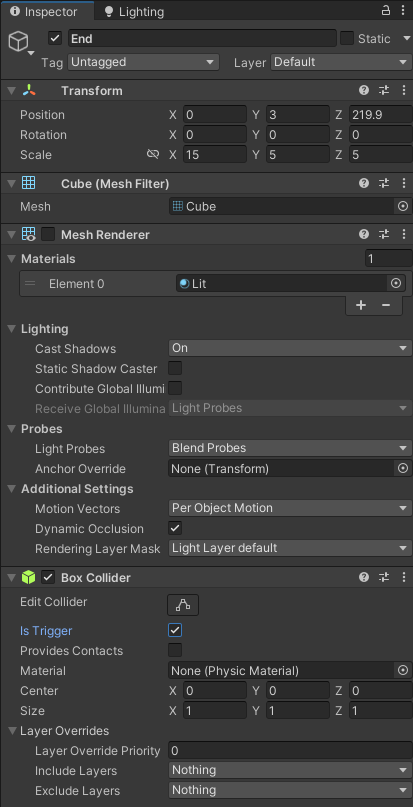
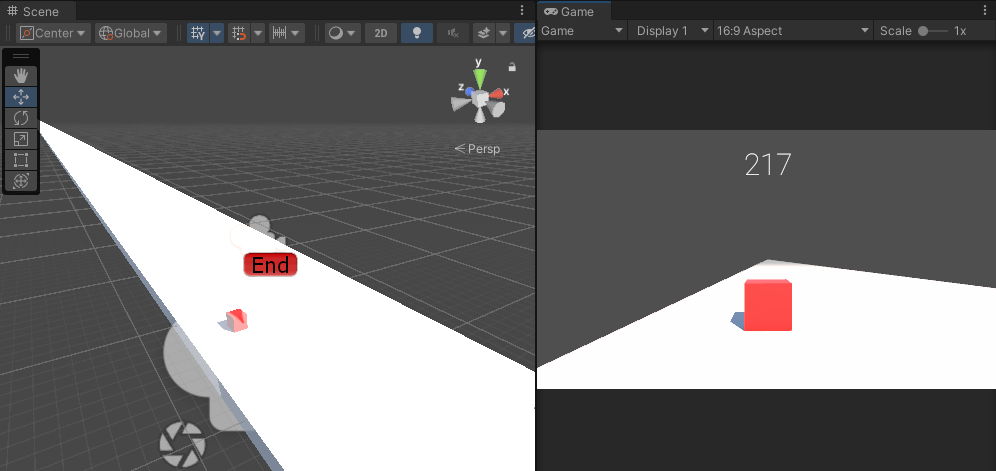
我們創建一個 3D 的 cube 命名為 End ,並且調整他的 x 軸 scale 15,y 軸 5,z 軸 5,讓他符合地板的寬度
將他移動到關卡的最後,並且關閉 Mesh Renderer 的顯示,同時要確保 Box Collider 裡的 Is Trigger 選項有打勾
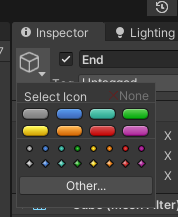
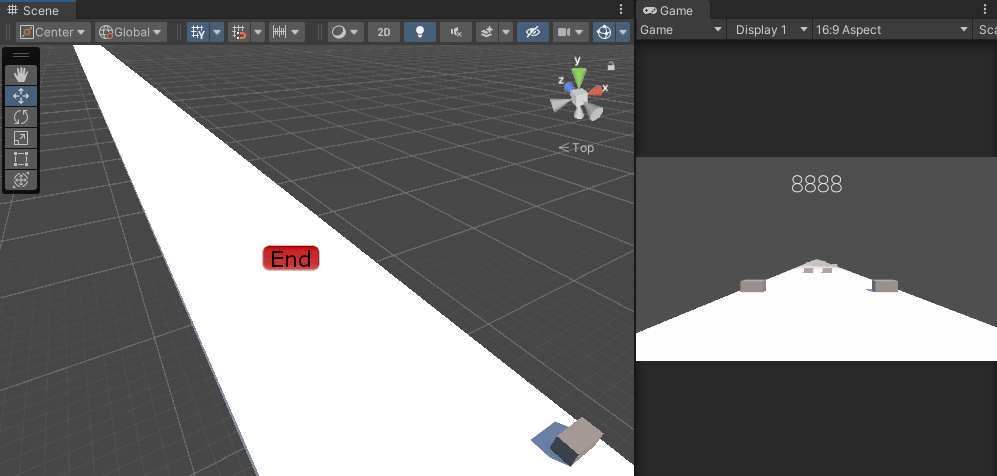
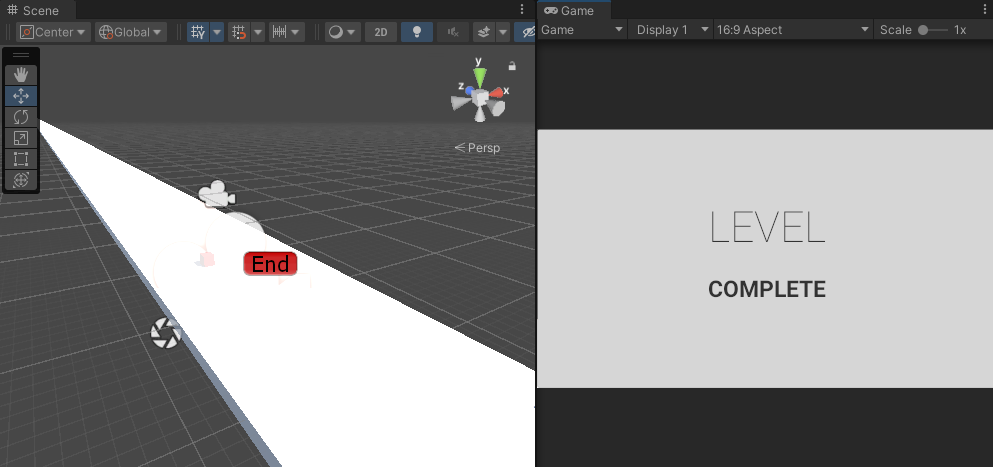
因為我們關閉了 Mesh Renderer ,所以我們在場景中看不到這個方塊,但他依然存在,我們可以點選上方的圖示,選擇一個顏色的 icon 給他,方便我們知道這個無形的方塊現在在什麼位置

我們依舊可以透過這個 icon 來知道這個方塊的位置,這就是通關畫面觸發的位置。
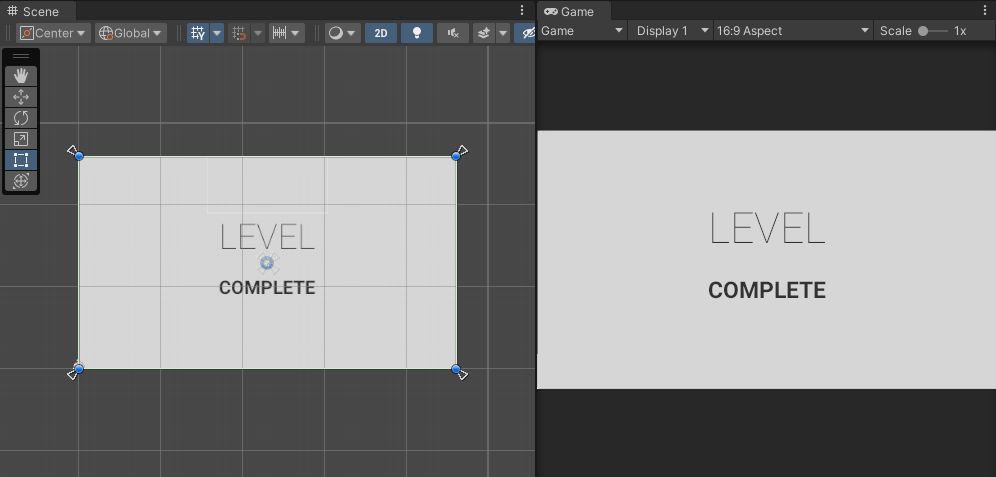
再來我們製作通關畫面,在 Canvas 底下右鍵 -> UI -> Panel 。這個是通關畫面,剛創建的 Panel 都會有一個 Source Image ,把它調整為 none,然後設置一個背景顏色,這是我們通關介面的底色。
接著在這個 Panel 上再添加 Level Complete 的字樣,調整喜歡的位置和字型大小,我們就得到了一個通關的介面!
接下來我們要回到 GameManager.cs 來添加當玩家通關時的程式
// GameManager.cs
using UnityEngine;
using UnityEngine.SceneManageent;
public class GameManager : MonoBehaviour
{
bool gameHasEnded = false;
public float restartDelay = 1f;
public GameObject completeLevelUI;
public void CompleteLevel()
{
completeLevelUI.SetActive(true);
}
public void EndGame()
{
if(gameHasEnded == false)
{
gameHasEnded = true;
Debug.Log("Game Over");
Invoke("Restart", restartDelay);
}
}
void Restart()
{
SceneManager.LoadScene(SceneManager.GetActiveScene().name);
}
}
我們添加了一個 CompleteLevel() 的函式,裡面將我們設置的 completeLevelUI 設置為啟用。
接下來我們要寫一個新的腳本,用來告訴 GameManager 有玩家通過終點了,準備顯示通關畫面。所以我們創立一個 End 的腳本取名為 EndTrigger.cs
// EndTrigger.cs
using UnityEngine;
public class EndTrigger : MonoBehaviour
{
public GameManager gameManager;
void OnTriggerEnter ()
{
gameManager.CompleteLevel();
}
}
OnCollisionEnter 來檢測並執行程式,同樣的,當 Trigger 發生時我們也可以使用 OnTriggerEnter 來檢測 。Panel 連結到這個 Script 中,這樣當玩家通過終點時,這個畫面就會顯示出來。

因為我們還沒有設置動畫,所以這個通關介面是突然跳出來的,讓遊戲感覺變得很奇怪,所以我們來添加一些動畫
在創建 Animation 之前,要先創建一個 Animator Controller 。當觸發某個狀況時,Animator Controller 就負責扮演指揮官的角色,下指令給 object 做指定的 Animation ,像是一個 object 的 Animation 控制中心。
Animation 資料夾Animation 資料夾創立兩個物件,按右鍵 -> Create -> Animation / Animator Controller
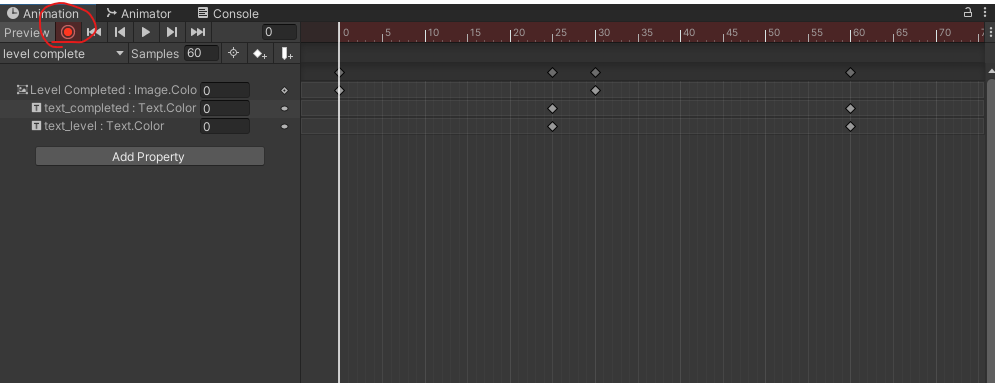
Animation 在右邊詳細資訊的地方把 Loop Time 取消勾選,我們並不需要動畫循環撥放Animator Controller 拖曳到剛剛的 Level Complete Panel,表示這個 Controller 是控制 Panel 的動畫。Animation 拖曳到 Animator 面板中,接著我們就能來設置動畫了
Panel 和 Text 的透明度, Unity 會自動在時間軸打上關鍵幀,我們就能得到一個漸變效果的動畫囉!


今天用一個透明方塊當作檢測玩家是否通過終點的 trigger,但其實任何物體與這個透明方塊發生 trigger 時都會觸發通關指令,我們可以像前幾天一樣透過檢測 tag 的方式來限制,只有 Player 與透明方塊發生 trigger 時才觸發通關指令,但在這邊就先不加入。明天我們要來製作關卡切換的機制,當通過 Level 01 之後,程式會帶玩家自動進入 Level 02,讓玩家一路闖關下去!
